Solved- React Native app release build failed with lintVitalRelease error
July 15, 2022
React Native app release build failed with lintVitalRelease error:
This is a build failed error on React Native or Android projects. You might face it in Flutter projects also. In most cases, you will face this error while creating a build.
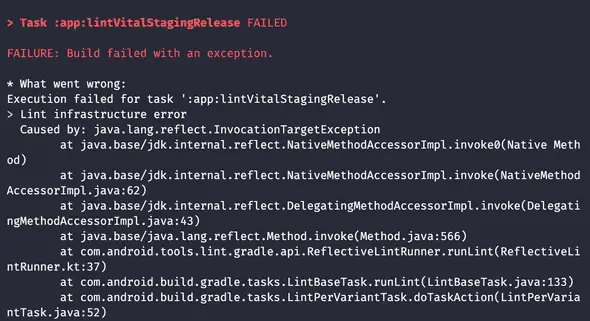
The error looks as like below:
Task: app:lintVitalRelease FAILED
FAILURE: Build failed with an exception
* What went wrong:
Execution failed for task ':app:lintVitalStagingRelease'.
> Lint infrastructure error
Caused by: java.lang.reflect.InvocationTargetException
.....Let’s learn how to fix this error.
How to fix lintVitalRelease:
To fix the app: lintVitalRelease error, we can disable lint check for release build. To do that, we have to add the below configuration in build.gradle file:
android{
lintOptions {
checkReleaseBuilds false
}
}Make sure to add it to the android block.
Find the cause of this error:
The above option will disable the lint checking in release builds. This will work for the build and the build will be generated. But, this is not the way to fix this error. This error can be caused by different reasons. The most common reason is missing string tags. You need to check the string.xml file to verify if any string translation was missed.