How to preview themes in VSCode before installing
December 13, 2021
Preview theme before you install them in VSCode November 2021 release:
VSCode or Visual studio code released 1.63 November 2021 version with a couple of changes. One important change is that you don’t have to install a theme to test it. This is very useful for people who love to change themes frequently.
On the prior versions, you can’t check a theme without installing the theme. You need to install it if you want to check it.
Let me show you how this works:
Check your VSCode version:
Make sure you are using minimum 1.63 VSCode version. If you are not, update it to the latest.
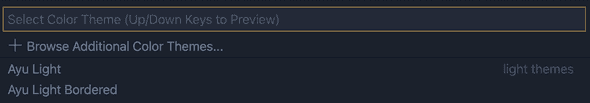
Open the theme browser:
Use ⌘K ⌘T on Mac or Ctrl+K Ctrl+T on Windows or Linux to open the theme browser popup. It will show you all the installed themes. At the top of the list, there is a new button + Browse Additional Color Themes….
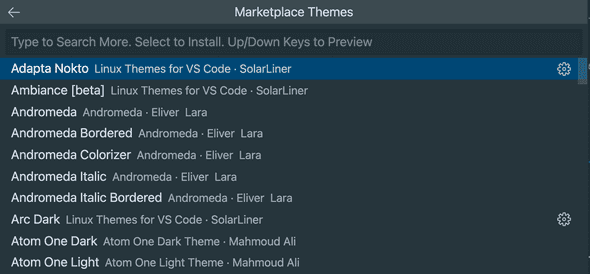
If you click on that, it will show you the list of all available themes from the VSCode marketplace.
You can switch between the themes using the arrow-keys and it will show the theme immediately. You can also search for a specific theme and try it before you use it.
If you want to install it, click on enter.
Conclusion:
This feature is useful to quickly view a theme before you install it. But, you can’t switch between the tabs and check how it works. You can see the changes only in the current editor.