How to take a screenshot in VSCode with a custom background
September 28, 2021
How to take a screenshot in VSCode with a custom background:
VSCode has a huge collection of extensions. Previously I was using carbon to create code-screenshots. This works great and also these are pretty small in size.
But, if you don’t want to go to a website and if you want to take it directly in your code editor, you can use one extension called CodeSnap.
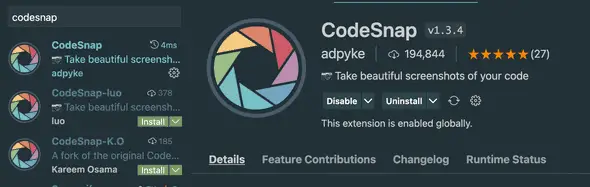
Install the extension:
Search and download codesnap from the extensions tab of VSCode.
Features:
It provides a couple of useful features like:
- Select your code and take a screenshot
- Show line numbers to your code
- Copy the screenshot or save it to a folder
- Add rounded corner
- Customize the background color
- Add transparent background to the code.
etc.
How to use it:
- You can select a code snippet and right click on it to get an option for codesnap
- Or, you can open the Command palette and search for Codesnap. Use Ctrl + Shift + P on windows and linux or Cmd + Shift + P on OSX to open it.
- You can also bind a hotkey to codesnap.start to start it quickly.
It uses the current theme of VSCode to create the snapshot.
It looks as like below:
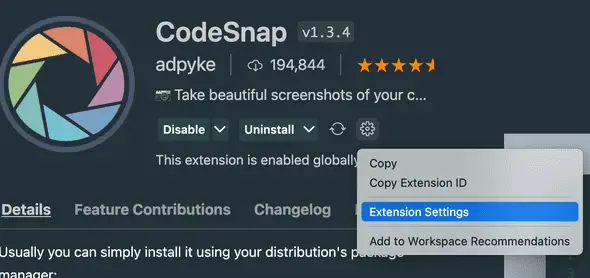
Other settings:
You can click on the settings button in the extension page and click on Extension settings to edit other settings provided by this extension.
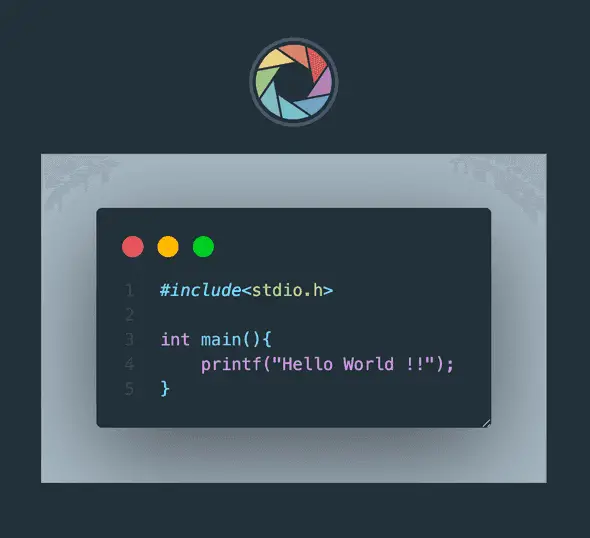
Example:
Let’s try to create a snapshot for the below C Hello World code snippet:
#include<stdio.h>
int main(){
printf("Hello World !!");
}Using CodeSnap:
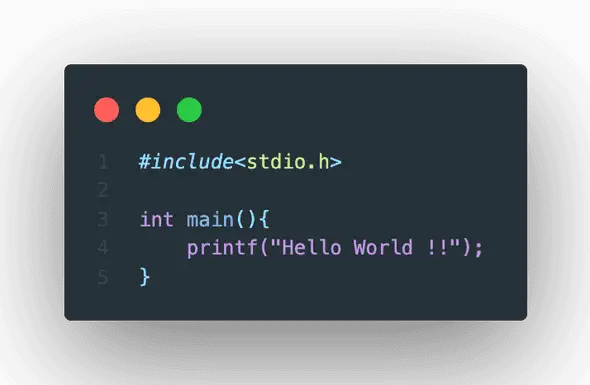
Using carbon:
The only drawback I found is its size. For codesnap, the above program creates a 50+KB image and for carbon, it is only 22KB. Other than that, it provides a really quick way to take a code-screenshot.