How to fix 'react-scripts' is not recognized as an internal or external command
November 12, 2021
How to fix ‘react-scripts’ is not recognized as an internal or external command:
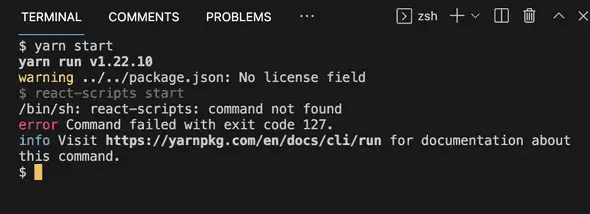
This is a common error you might face while running a Reactjs application. It looks as like below:
'react-scripts' is not recognized as an internal or external command, operable program or batch file.or,
/bin/sh: react-scripts: command not found
error Command failed with exit code 127.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.In this post, I will show you a couple of steps to fix this error.
Reason for this error:
If you are creating a react project using create-react-app command, it adds a module called react-scripts. This error indicates that either react-scripts is not installed or it is damaged.
The easiest way to fix this is by reinstalling the react-scripts module. Let me show you how.
Method 1: Check if react-scripts is in the package.json file or not:
react-scripts should be in the package.json file. Otherwise if you use npm install or npm i or yarn install, it will not download and install it to your react project.
Open the package.json file and check for all dependencies under the dependencies object.
{
"name": "test-react-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3",
"web-vitals": "^1.0.1"
},It should be there.
If react-scripts is in the package.json:
If react-scripts is in the package.json file, you need to reinstall your packages.
- Run npm install or yarn install to install it.
If it doesn’t work even after running the install command,
- Delete the node_modules folder. You can right click on the folder and delete it or you can use rm -rf node_modules to delete it with its content.
- Run npm install or yarn install again to reinstall the packages.
Once done, use npm start or yarn start to start the app again.
If react-scripts is not in the package.json file:
If you don’t see the react-scripts package in the package.json file, it means that you need to install or add this package to your project.
You can use the below command to add it to the project:
npm install react-scriptsor
yarn add react-scriptsOnce done, you can try to start the project again.
Method 2: Update the installed version:
It might be an issue with the version of react-scripts installed. Check the version number in the package.json file. For example, in the above example, it is 4.0.3.
Now, go to this site to get the latest release of react-scripts. If it is greater than your installed version, change the version name in the package.json file and run npm install or yarn install one more time.
That should upgrade the version. You can try to run npm start or yarn start one more time to check if it working now or not.
Method 3: Try to create a new react project:
If nothing works, the last option is to create a new react project by using create-react-app. Try to create a new project and check it that works or not. It it is working, you can compare the version numbers of all dependencies of the new project with your old one.
If there is some difference, you can match the versions of the libraries and you need to run yarn install or npm install one more time to install these new versions.
Once done, you can try to run npm run or yarn run to start the project.